Al configurar una imagen para que sea el banner principal (Hero Banner) de tu página de inicio en el marketplace, es importante cargar dos tipos de imágenes para lograr una optimización óptima. Si solo cargas una imagen, ya sea para el escritorio o para dispositivos móviles, es probable que no se adapte correctamente al otro tipo de dispositivo, lo que resultaría en una visualización deformada.
Para asegurar una experiencia visual perfecta en todos los dispositivos, sigue estos sencillos pasos:
1. Accede al panel de administración.
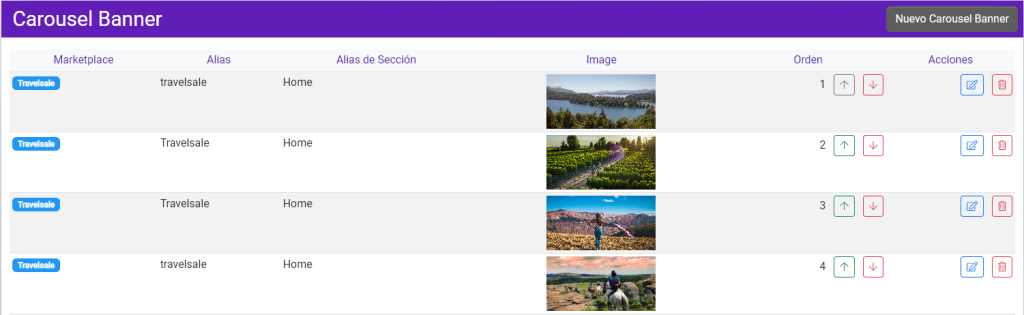
2. Navega hasta la sección de «Carrousel Banners» (/admin/carousel-banners).
3. Selecciona el banner que deseas optimizar. Si lo prefieres, también puedes crear uno nuevo.

4. Carga una imagen pera desktop y otra para mobile. Recuerda guardar esto.
Relaciones de imagen recomendadas:
- Desktop: 21:9 (ultra-wide) o 16:9 dependiendo de lo que se cargue (probar)
- Mobile: 4:3
Siguiendo estos pasos, podrás asegurarte de que tu banner se vea nítido y atractivo tanto en computadoras de escritorio como en dispositivos móviles.
¡Recuerda que una apariencia adecuada del Hero Banner es clave para captar la atención de los visitantes y mejorar la experiencia general en tu marketplace!

